“A digital experience platform (DXP) is an integrated set of core technologies that support the composition, management, delivery and optimization of contextualized digital experiences.”
Gartner, a research and advisory company focusing on business and technology

Based on findings from our comprehensive assessment phase and ongoing research, we are in the process of making enhancements to the digital experience at JHU. One of our current major projects is the implementation of a digital experience platform.
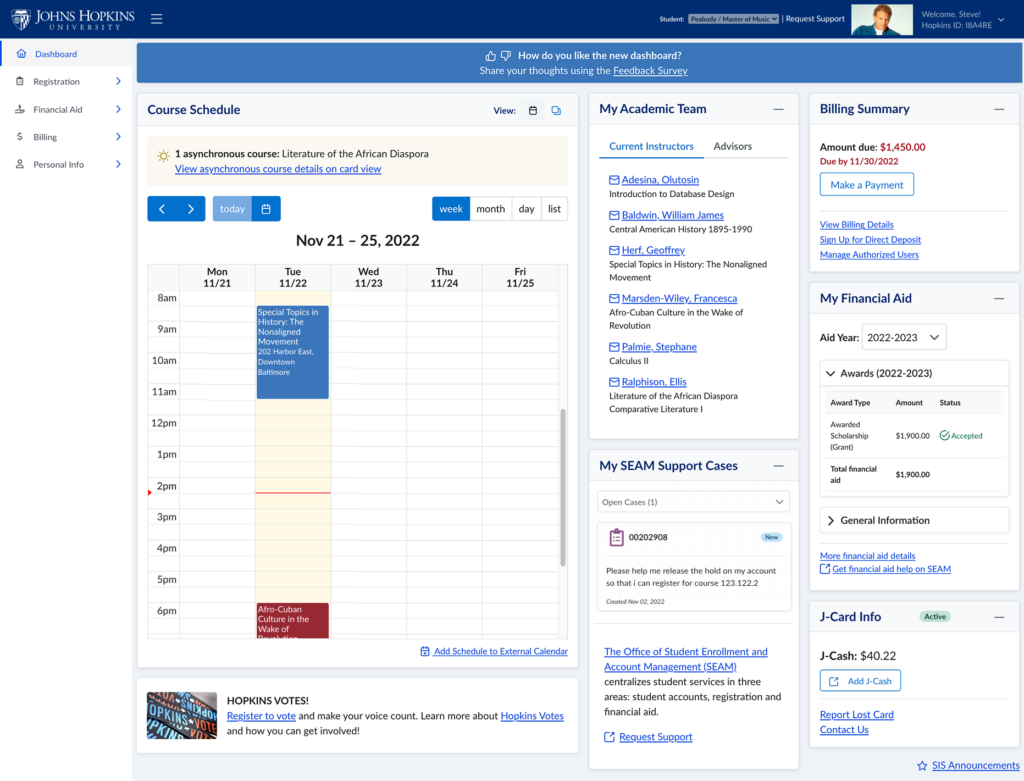
A foundational component of this digital experience platform is the development and release of a student dashboard, which combines key administrative tools and functions into one easily accessible, mobile-friendly location. In concert with this dashboard, we are working to establish a data model that would capture a 360 degree view of our learners, enabling a radically personalized experience for students and better-informed staff and support, among other improvements.

| Content: | Features (potential/TBD features italicized) | Projected Timeline: |
| Student Dashboard Release 1 | – Course Schedule – Alerts – My Academic Team (advisors and instructors contact info) – My SEAM Support Cases (quick access to SEAM cases and request form) – My Financial Aid (current aid offering, status, to-do list) – Billing Summary – JCard info – Feedback survey | November 21, 2022 |
| Student Dashboard Release 2 | – My Grades – Course planning – Expansion of Billing Summary Features – My Assignments (info from Canvas, due dates, status) – Events – Financial Aid advisors – Immigration alerts | TBD |
| Future Releases | – Enhanced personalization – Mobile app – Staff / faculty views | TBD |
The Student Dashboard will start out as the landing page for SIS Self-Service, replacing the Announcements page. Many dashboard features (as outlined in the above chart) already exist within SIS (Student Information System) Self-Service in their original form, but we have elevated these features to the dashboard to provide quicker access to features that students indicated are the most valuable to them. We have not changed any business process or functionality for the features listed.
This dashboard is mobile friendly and is accessible for students who use screen readers, captions, and keyboard commands. If students prefer not to use the student dashboard, they can continue to use these features in their current form in SIS Self-service as they do today.
Will the Student Dashboard change what I can do in SIS Self-Service, SCM, Canvas or any other student system?
No – students will continue to have access to the other tools already in place. The Student Dashboard will be an additional tool that will bring together a broader array of information important to students in one place. The dashboard will provide links to SIS Self-service where they can continue to use features as they do today.
How can I provide feedback on ways to improve the Student Dashboard?
The Student Dashboard will host a feedback survey from a ribbon on the top of the dashboard AND with the question “How do you like the new Student Dashboard?” with a series of emoticons embedded in the Student Dashboard with an option to provide additional feedback if they click on the survey link.
There are several ways for students to provide feedback:
Staff and faculty can email us at [email protected] with any comments or questions.
What additional features are coming to the Student Dashboard? When?
Release 2 of the Student Dashboard will feature new functionality, in addition to enhancements to features launched in Release 1. Features will be released as they are ready throughout the Release 2 period, which will run through June 2023. You may refer to the above chart for specific features currently under consideration.
If you have any use case ideas, please email us at [email protected] with the subject “DXP Use Case Ideas.”
Do staff / faculty have access to the Student Dashboard?
The Student Dashboard provides data specific to an individual student, based on their log-in credentials. As the initial versions of the Student Dashboard are released, we will start looking at designed staff views tailored to their role and specific needs to simplify access to information and improve service to our students
To help contextualize how students might interact with the digital experience platform, we’ve put together a sample user journey based on a student persona we call “Eliza.” Click through the pages using the bottom left arrows to walk through Eliza’s journey.
Our approach to such a complex and potentially transformational implementation will be incremental, iterative, and incorporate user feedback at every step of the journey. We are taking an agile approach to project management, as opposed to a “big bang” traditional implementation, which we feel will be more feasible and more user-centric – keeping in line with the overall SSEI guiding principles.
Throughout planning and development of the student dashboard, we have engaged student input. The initial design and concept of the student dashboard originated from the J-Squad, a group of computer science majors working with the University Information Systems team. The first set of use cases to prioritize in release 1 originated from a prioritization exercise with a focus group of students, as well as feedback obtained from ongoing student interviews.
Since the beginning of this summer, the student engagement team held in-depth user interviews with 35 students across the JHU enterprise. Overall, we received positive feedback; students overwhelmingly said they would use the dashboard as-is.
Noteworthy quotes:
“Nice, very streamlined!” – Carey student
“For me, this dashboard would be great because it has exactly what I would need right away.” – Nursing student
“I love the calendar – love seeing all the things!” – Peabody undergraduate student
“Is this the new SIS? I would definitely use it, especially when planning classes.” – Peabody / Krieger dual-degree undergraduate
For more information about the digital experience platform project, visit the JHU DXP Sharepoint site (requires authentication).